网页设计的走向和发展趋势是什么?
了解网页设计趋势可以帮助设计师获得设计灵感,创作出更符合观众当前喜好的设计作品。那网页设计的新趋势是什么?浏览这篇文章需要3分钟,了解网页设计趋势的最全面点。
1、Y2K美学
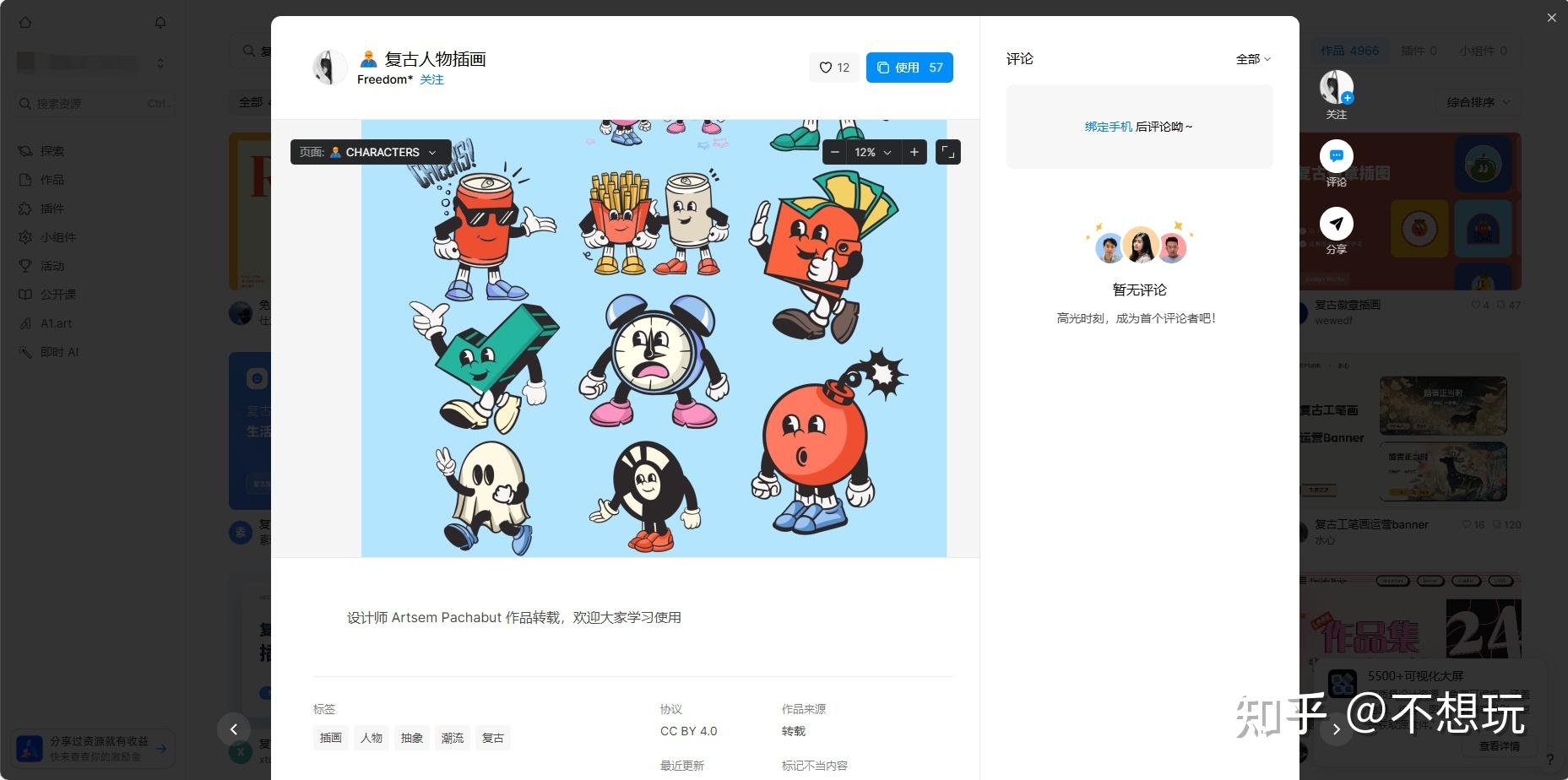
即时设计 - 可实时协作的专业 UI 设计工具近几年来,2000年初流行起来,从时尚产业到音乐艺术,甚至到室内设计,Y2K美学(又称“千虫美学”)在各个领域都有复苏的迹象。所以,这种怀旧的Y2K美学将一直成为网页设计的流行趋势之一。我们可以在网页设计中使用它来创建Y2K风格的背景、文字、颜色等元素。 Y2K网页设计趋势,具体怎样在设计中使用Y2K呢?比如下图,90代复古插画,色彩大胆,风格独特有趣。

2、可共享框架
由于设计者越来越愿意在即时设计资源广场等开源平台上分享、交流、学习和创造资源和技术,预计将看到共享框架网页设计趋势的爆炸性增长。
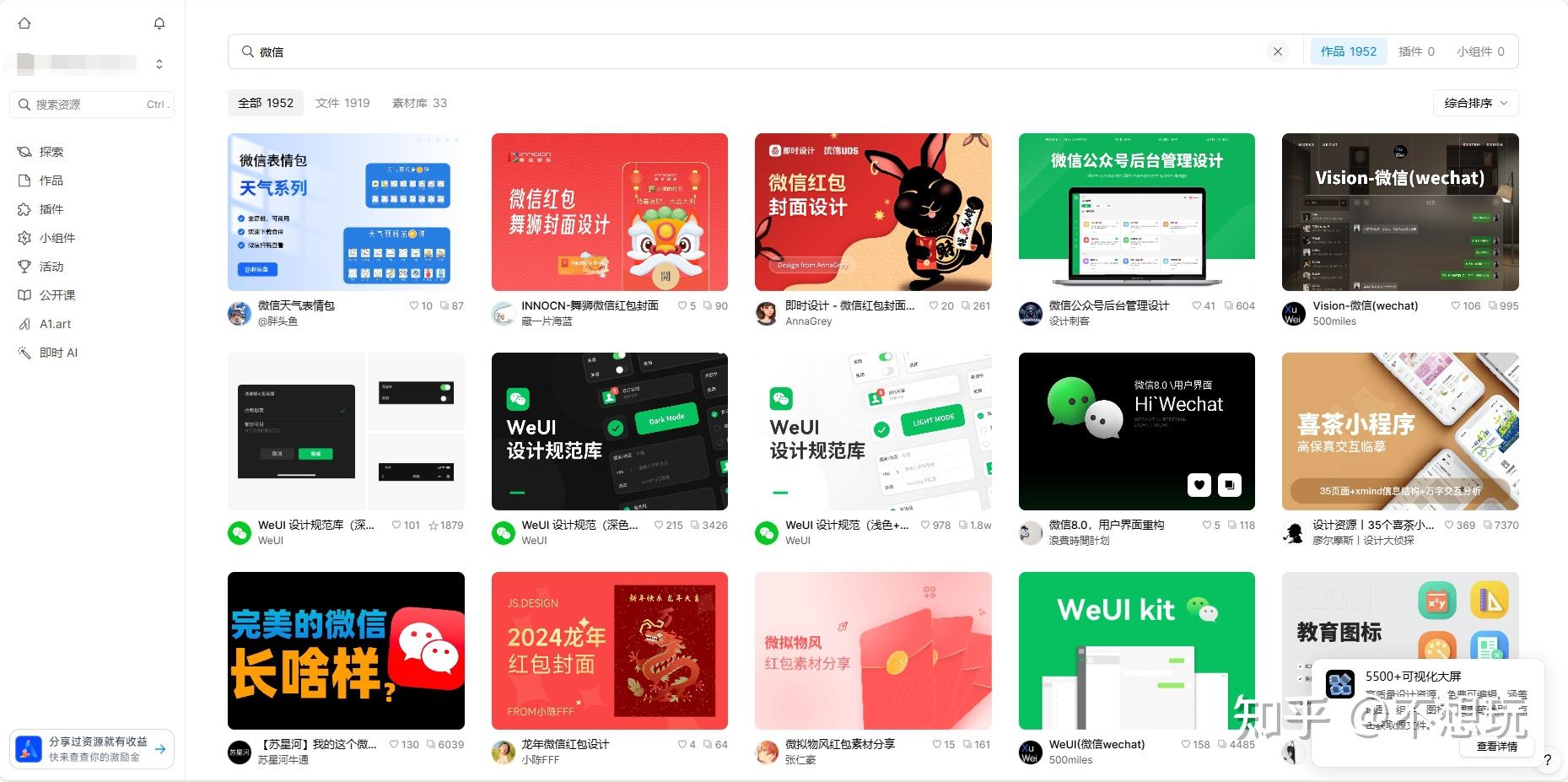
举例来说,即时设计资源广场的大厂的大型UI组件库不仅告诉人们建立一个无障碍的环境,而且选择共享一个实用的UI设计指南来帮助他们这样做,点击进入即时设计资源广场,免费获得共享框架设计资源。
结合即时设计的组件变体、自动布局等功能,Vuetify框架可以让没有任何设计技巧的开发者轻松创建Material风格界面。

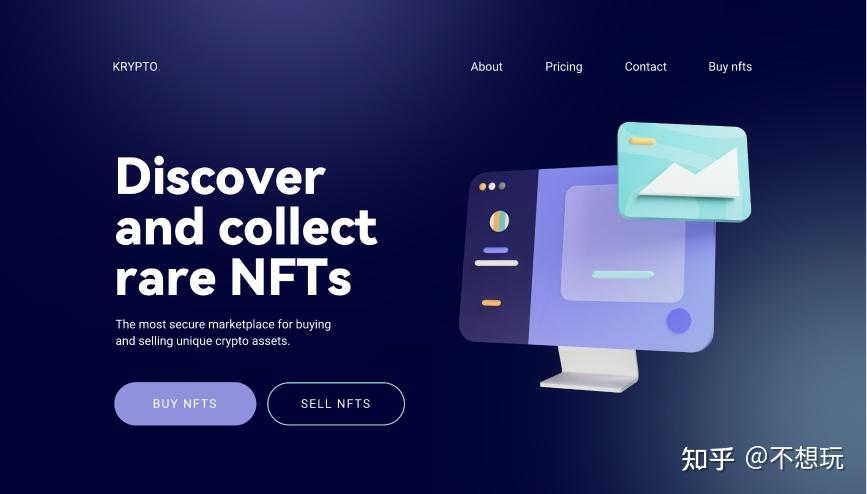
3、3D插图
几前,平面插图的网页设计趋势已经成为主流,但,随着元宇宙,NFT、伴随着即时设计等在线设计工具的诞生,虚拟世界等元素的兴起和3D图像创建的门槛大大降低。网页设计的流行趋势是3D粘土、3D人物模型、2.5D插图或图标。3D粘土风格的人物插图是目前非常流行的风格。即时设计资源广场拥有大量免费的3D模型材料,一键复制,可以为您的设计增添充分的空间感和技术感。散光+赛博朋克+3D设计的人工智能头像,极具现代感和个性,非常抢眼。

4、优质动效
动效设计曾经在网上流行,然后热潮逐渐消退。但是现在很多设计师把动效融入到他们的设计中,动效的复兴与互动、动画与沉浸式体验设计的流行密切相关。预计网页设计趋势将持续到。
加载动效可以介绍网站,接近用户,避免用户因为等待页面加载而产生负面情绪。除了动效,类似的效果还可以通过引导有趣的页面插图获得。

5、高效的协作
疫情爆发以来,在家工作已经成为常态。基于此,支持远程合作的在线数字工具不仅受欢迎,而且非常重要。因此,使用即时设计、Figma等在线合作UI设计工具将成为网页设计的趋势之一。
6、优质的内容
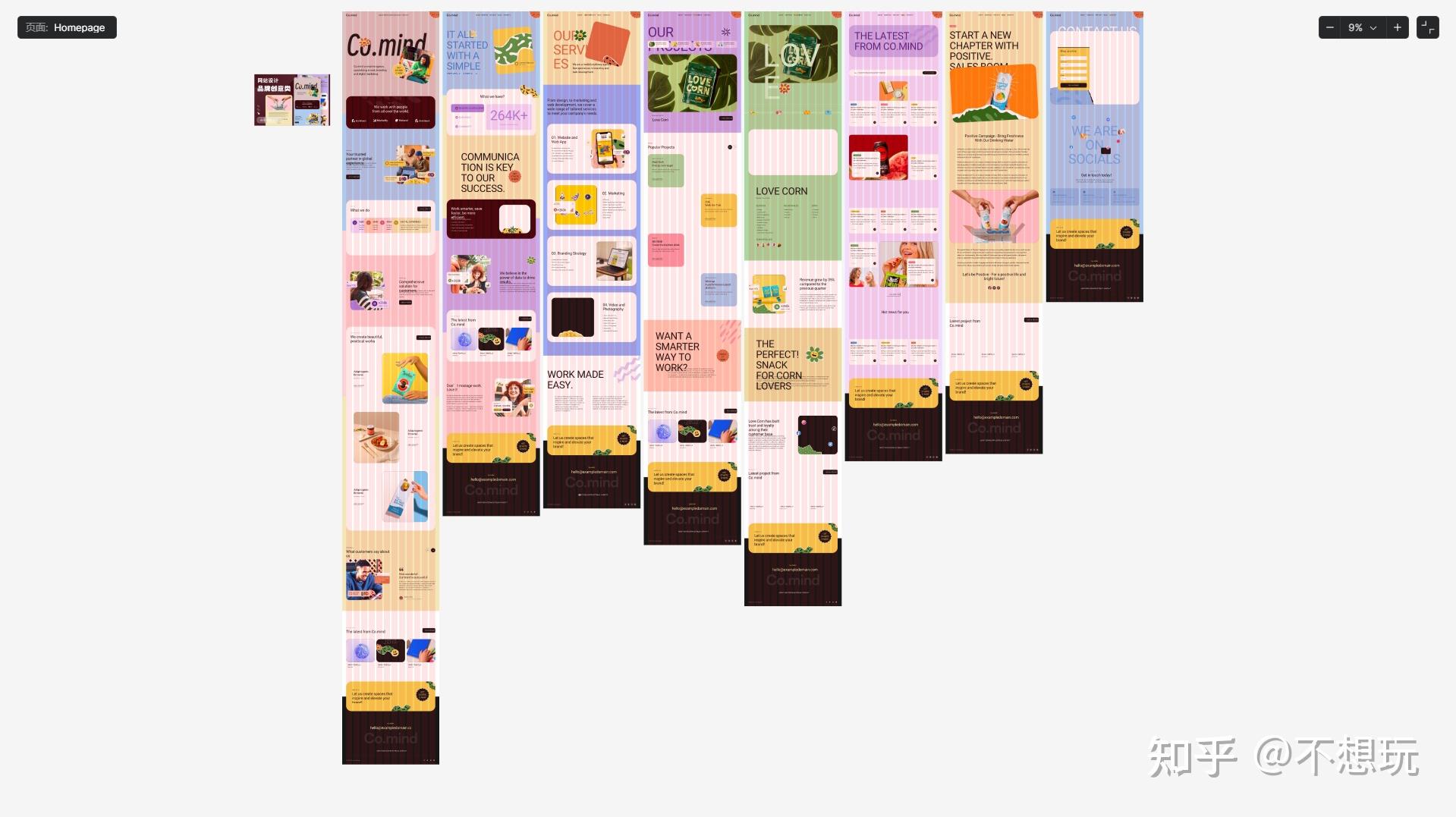
Web3.0网络分散的概念引起了极大的关注。预计会保持这种趋势甚至很久,通过提供高质量的内容和管理会员,越来越多的创作者和企业将发现提供高质量内容的价值,为网站建立额外的收入来源。作品网站是创作者展示专业能力、分享高质量内容的重要窗口。

7、轻量且高效
在视觉和后端方面,优化用户体验的轻型高效网站将成为网页设计的趋势。因为用户总是讨厌等待,及时的反应体验可以让用户获得更多的浏览乐趣。网页浏览可以通过Webp技术、延迟加载背景视频等设计更加顺畅。

8、巧妙的通知
如今,许多网站和应用程序都非常重视使用通知与用户建立联系,以提醒消费者购买或展示网站的新功能。,网页设计趋势将继续,更加注重增加通知互动的真实性和创造性。弹出窗口是通知用户的常用方法之一,设计者必须了解UI弹出窗口设计的规范和技巧。

9、定制化体验
随着个性化网页设计趋势的兴起,越来越多的定制体验将满足用户的需求和偏好。例如,用户可以根据自己的喜好定制快捷键设置、明暗模式选择、声音调整等功能。根据用户需求,即时设计资源广场NFT交易平台APP模板提供了明暗模式。
即时设计 - 可实时协作的专业 UI 设计工具本文的所有设计材料都可以在即时设计资源广场找到,免费二次编辑可以一键复制。推荐在线合作网页设计工具即时设计,在了解了网页设计的最新趋势后,下一步应该付诸实践!