为什么《绝区零》打磨了那么多细节的同时,却有一个灾难性的UI设计?
先叠个甲,曾经的交互设计师一枚,同时也是ZZZ玩家。

2024年7月29日更新第二篇。为什么说绝区零的UI设计是个灾难 · 图标设计篇
KaKira:为什么说绝区零的UI设计是个灾难 · 图标设计篇《绝区零》为啥评价如此两极分化?为什么想要更新这个系列,一来是希望以设计师的专业角度来看看ZZZ的设计水平。二来所有吐槽都会通过渠道反馈(至于会不会改这个不知道了)。吐槽归吐槽作为玩家还是希望自己玩过的游戏至少在玩家体验能变得越来越好吧。
下面为原文。
其实关于绝区零的字体显示问题,很多人甚至自己也都吐槽过了,但是这次想从专业交互设计的角度来重新组织一下。也希望制作组以后还是可以尽量从玩家的角度去做一个设计决策,而不是单纯的个人艺术表达为先。
这次先聚焦在看起来最严重也是影响最多玩家心态和游戏体验的字体显示上。可以说ZZZ的GUI设计师把能踩的坑都踩了一遍,或者说ZZZ的UI设计师极其不专业的设计素养(可能被迫?)
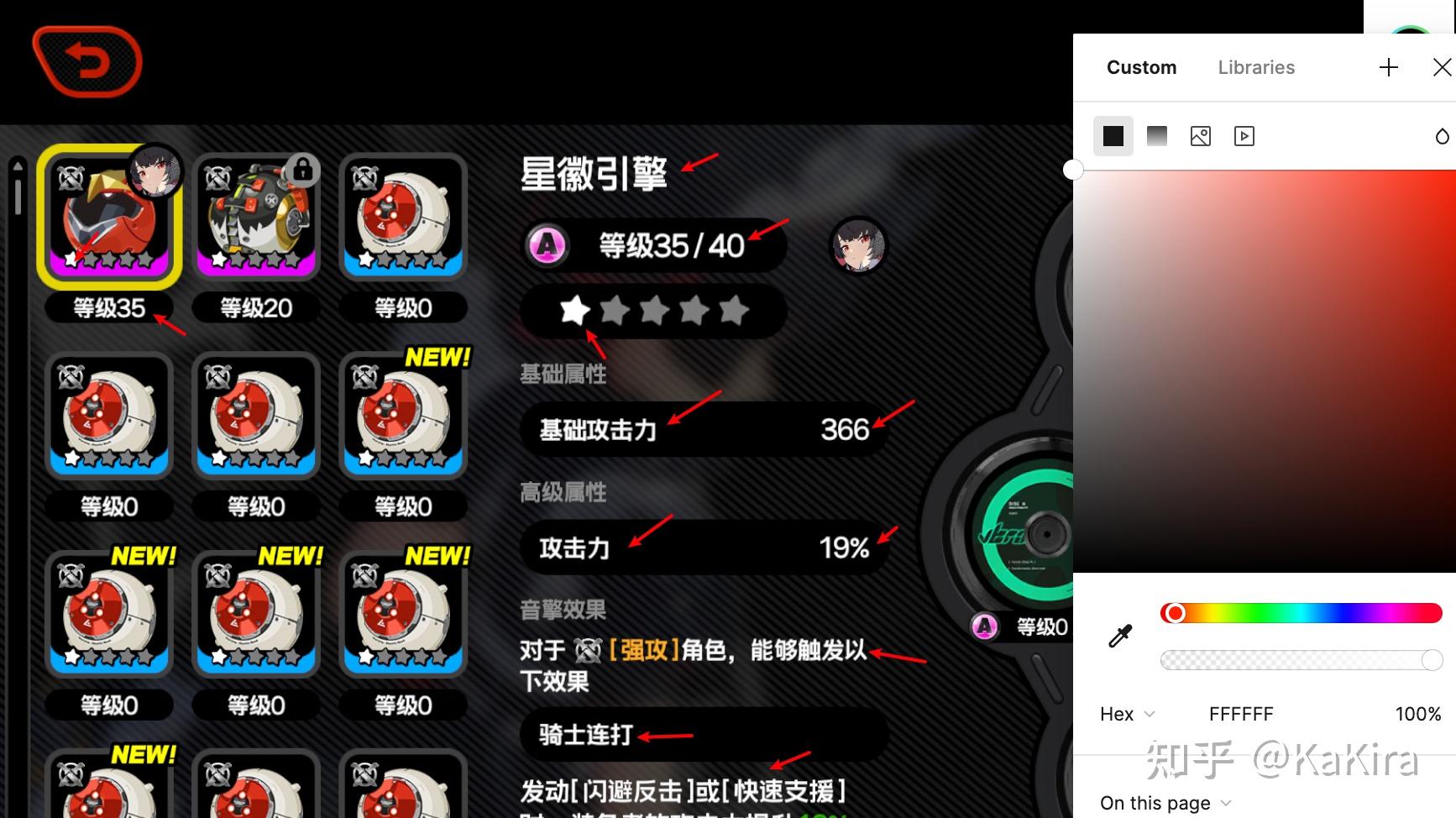
首先我们先从我认为最能反应目前ZZZ UI问题的一张界面,如果你还没玩过,那么你可以先初步感受下第一次看到这个界面带来的视觉感知。

如果从一位交互设计师的角度来分析这张界面存在的基础UI和交互问题,甚至说平面设计设计问题,都可以罗列一大筐,但是因为此文暂时仅局限在字体和整体显示问题上,其他先按下不表(后面会逐个分析问题)。
关于纯黑和纯白
我们先看整张界面如果抛开彩色,运用大篇幅的背景色-黑色和文本前景色-白色。
这是用颜色吸管取出来的背景色色值,黑色是纯黑#000000

这是我用颜色吸管取出来的文本颜色色值,白色是纯白#FFFFFF

人脑对于色彩的记忆度要远高于对形态的记忆,这也是人脑会对颜色感知非常敏感的原因。
为什么用纯黑色和纯白色会造成如此大的色彩敏感性,乃至产生严重的视觉疲劳。
作为设计师,尤其是UI设计师(注意非平面设计师)如果你能遇到一个靠谱的设计前辈,肯定会告诉你一定要避免使用纯黑色和纯白色,尤其是要保证文本可读性和易读性的话。
首先在认知科学中,会有一个基础的经过论证的实验结论,白底黑字会过度刺激人眼中的OFF神经节细胞,黑底白字则会过度刺激ON神经节细胞。也就是白底黑字会刺激近视的产生,而黑底白字可以抑制近视的加深。
阅读文本的时候,采用白底纯黑字,也就是在白色的亮度为100%,黑色的亮度为0,这种亮度差异会形成非常强烈的光线效应,会造成过度刺激眼睛的情况,眼睛能做的就是通过视网膜努力去适应这种高亮度差异带来的感受。
试想一个场景,在一个黑暗的房间打开一盏非常亮的白炽灯,光照条件的剧烈变化会产生非常“刺目”的视觉感受。但是如果打开的这一盏灯的光线比较温柔,视网膜并不会因为光线的极度增加而被迫过度的刺激。
这也是通常在考虑一张页面的文本颜色时,会极力避免采用纯黑的文本颜色,会适当进行灰度(明度)处理。
上面讲到黑底白字可以抑制近视的加深,好像有好处是吧?但是这是有前提的,也就是在不采用纯黑和纯白的基础上。现阶段智能手机多采用 OLED 屏幕,当背景颜色为纯黑色值时,屏幕集成中的发光管是不会被点亮的,而在进行界面操作时,发光管则会因为滑动到有色部分而被点亮。
简单来说就是大面积使用纯黑色值就会造成发光管一直处于即开即关的状态,长时间使用便会导致较为严重的拖影现象。
纯黑纯白造成的高对比度会让人阅读起来非常费劲,因为你必须睁大眼睛才能吸收足够多的光线来进行判断,长时间进行也就产生了“眼花”。白色的文字会渗入到黑色背景中,造成文本模糊的感受,不夸张的讲,这种晕影会影响到本就是有散光的用户。
关于饱和度
讲完了ZZZ纯黑和纯白的滥用,下一个就是元素饱和度的问题了。
绝区零整体UI效果其实比较接近常规APP中我们常说的深色模式,而在常规经过验证的深色模式中,采用较浅的色调也就是我们平时说的饱和度较低的颜色会有比较好的可读性效果。现在我们还是回到绝区零实际的页面表现。
这是我用颜色吸管随机取出来的某个元素色块色值,蓝色的HSB中的S值是100,S即Saturation饱和度。100即为最大的饱和度值。

看到了嘛,这个颜色的饱和度甚至已经取到了最大值…
在UI中,较浅的颜色其实并不会降低UI的视觉表现力,但可以通过保持适当的对比度而不会引起眼睛疲劳,也就是减少用户视觉震动,但反过来如果采用了饱和度高的颜色呢?原本饱和度高的色彩易读性就较弱,很容易使眼睛产生疲劳感,而且很容易造成页面信息层级的混乱。(关于这个问题我们下次再聊)
关于字体选择
ok,现在来到了第三点,也是最重要的一点,字体的选择上(前面两点可能更多是铺垫)。
最核心的问题总结一句话就是,ZZZ选择了一套本应是用作标题场合的超粗黑体,然后将其没有节制地用在了各种场合,让玩家的视觉感受苦不堪言。
就字体的骨架造型而言,绝区零的字体大概率选的是印品鸿蒙体(不敢百分百肯定,但八九不离十)。
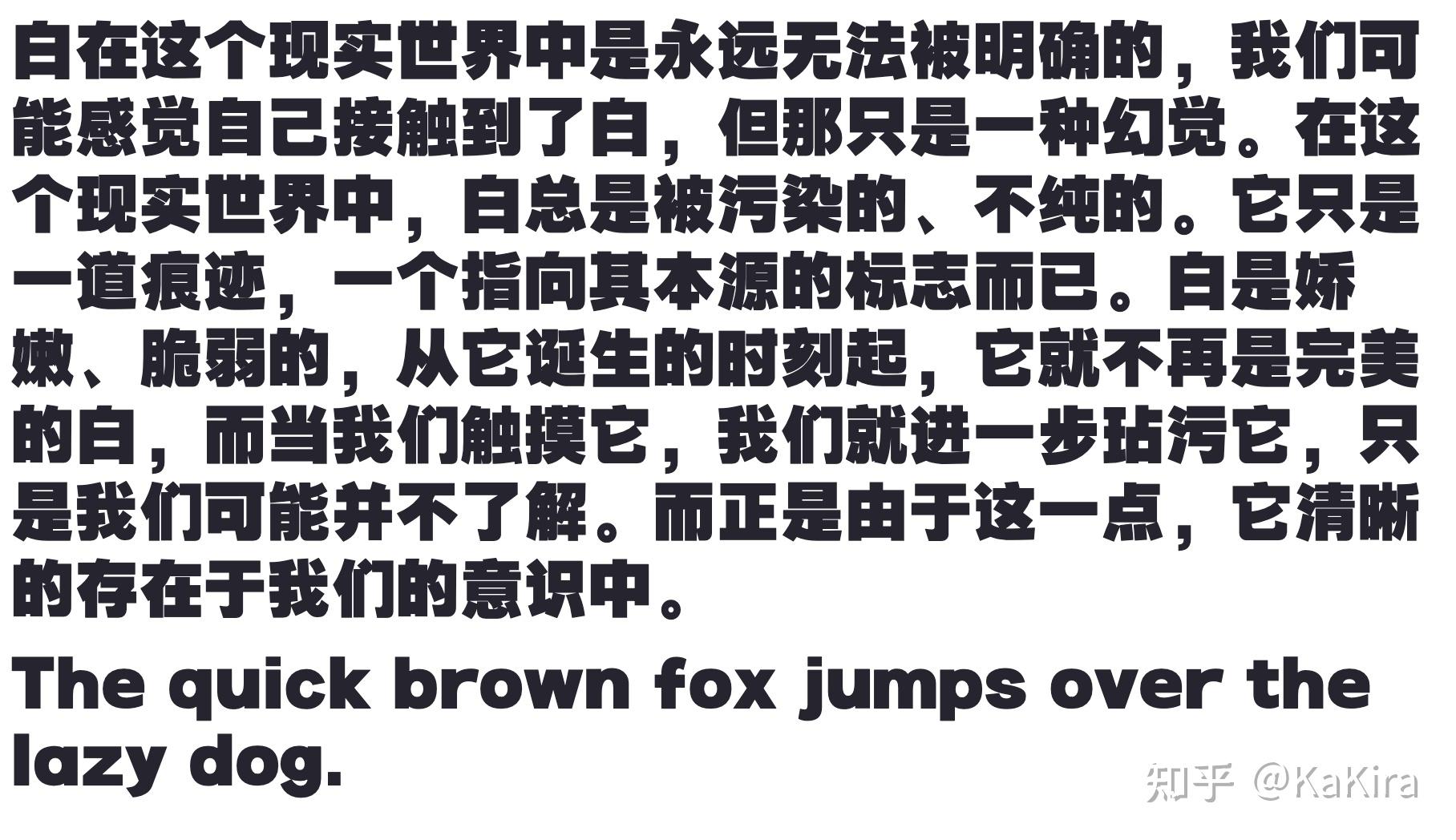
我们先来看看印品鸿蒙体的字体是什么样的。

公开的字体只存在粗体,好了现在如果你是设计师,遇到这样的字体,你第一反应是什么,是把这样的字体用在标题这种需要特别强调的地方还是通篇的正文和描述上?
这种一眼非常粗犷的字体的使用场景通常是标题海报,作为一种装饰性的文字存在。
可以说ZZZ整体的关键词就是“都市潮酷”,处处设计决策可能都围绕着营造视觉冲击力,但文本的存在,其第一优先级应该让玩家可以顺畅的阅读,唯独这块是不能向美术表现妥协的。
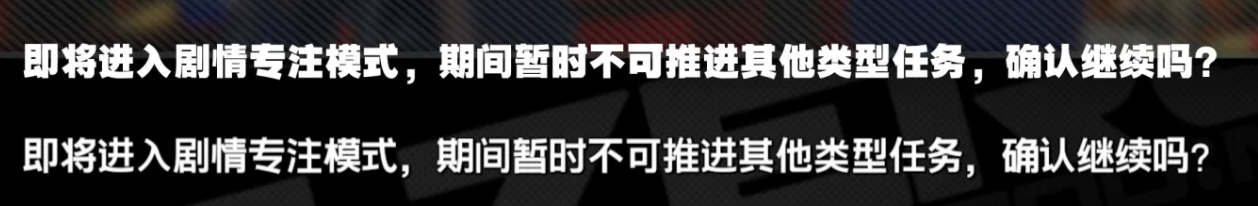
回到这个页面,实际这是我已经调整了粗细的效果,默认就是上面的那种超粗体,简直没法看。

同时结合颜色的问题,让我们看看从设计师的角度选择字体会有哪些考虑。
关于白色和黑色的实际视觉表现,白色相较于黑色会有比较明显的视觉扩充的效果,同样粗细,在白底上的黑字,白色会向内压的感受,所以会觉得字体较细;而在黑底上的白字,白色则向外扩会觉得字体较粗。
所以当大面积使用粗体时,字体的颜色加上本身就非常粗的字体结构,会造成非常强烈的视觉压抑的感受。
也就产生了大部分玩家都会有的看上去就是整个字糊成了一团,尤其是存在大量文本的时候(这又到了另一个文本显示上的UI问题了,先占坑),会有一种非常眼晕的感觉。

文字作为游戏界面的重要组成部分,是玩家需要长时间面对的内容没有之一,玩家是需要通过UI文本和元素来和游戏世界产生交互的,所以很难说绝区零这次的UI字体到底是专业问题还是单纯的刻意为之。
纯黑纯白的滥用,饱和度拉到顶,选了极不适合阅读的文字样式,三者取其一就会严重影响到玩家的实际游戏体验,更何况这次ZZZ把三者的坑全部踩了…
最后吧,在任何一款游戏中,界面UI里的按钮、图标和文字这些,才是玩家的手指可以触及并产生交互的东西。ZZZ的美术强归强,但还是希望UI能够以更专业的角度来看待。
关于绝区零的UI和交互问题很多,这个系列慢慢更吧。